Postavitev katerega koli informativnega besedila vključuje vključitev semantičnih hiperpovezav ali sidrišč. Ti elementi so dodani z oznako "a" (sidro). Moderni brskalniki privzeto prikazujejo podoben element z nižjo podčrtano. Oblikovalci ali oblikovalci spletnih strani pogosto želijo ali spreminjajo ta slog ali ga sploh odstranijo.
V nekaterih primerih je to res potrebno. Na primer, v gostem referenčnem bloku, kjer bo odvečna zasnova samo preobremenila zaznavo in otežila branje dokumenta. Vendar pa je v nekaterih primerih priporočljivo ločiti besedilo in povezave. Če oblikovanje strani popolnoma izključuje takšno oblikovanje, je smiselno uporabiti katero koli drugo vrsto izbire takih elementov. Najpogostejša vrsta razmejitve je barvni kontrast sidra v besedilu. Učinkovito je. Edini manjši minus takšne možnosti bo problem izbire besedila za ljudi, ki ne morejo zaznati različnih barv (barvna slepota). Toda to je tako nizek odstotek uporabnikov, da ga je mogoče zanemariti.
Če se je kljub temu odločilo, da se črta podčrtane povezave, bo potrebno poznavanje strukture oblikovanja spletne strani, in sicer CSS.
Izbriši podčrtaje povezav na celotnem spletnem mestu
Za osebo, ki je dobro seznanjena s spletnim oblikovanjem in zlasti v CSS, odstranjevanje podčrtanih povezav ne bo posebno delo. To storite tako, da poiščete in najdete datoteke spletnega mestaodprta datoteka, ki je odgovorna za slogovno oblikovanje. Ponavadi je v korenskem imeniku in ima pripono .css. Podčrtaje povezav lahko odstranite z uporabo preproste kode:
a {text-decoration: none; } Ta majhna vrstica v celoti odstranjuje vse elemente, ki so napisani z oznako "a" po vsej strani. Kaj pa, če nimate dostopa do CSS datoteke? V tem primeru je smiselno uporabiti oznako Style na začetku dokumenta. Deluje enako kot datoteka CSS. Da bi lahko uporabili sloge, je na samem začetku dokumenta (ali HTML strani) potrebno dodati obliko, ki ima običajna pravila stilov CSS.
Ti slogi veljajo samo za določeno stran. Ne bodo delovali v drugih delih ali dokumentih spletnega mesta.
Izbrišite povezave podčrtovanja med lebdenjem
Toda kaj, če morate med lebdenjem odstraniti podčrtano povezavo? CSS nam lahko v tem primeru pomaga. Koda bo izgledala takole: a: hover {text-decoration: none; } Psevdo-razred ": hover" je odgovoren za dekoracijo elementov pri lebdenju kazalca. Z združitvijo teh dveh možnosti lahko podčrtajmo povezavo le pri lebdenju, sicer bo vse izgledalo kot golo besedilo: a {text-decoration: none; } a: hover {text-decoration: underline; }
Uporaba identifikatorjev in razredov
Kot je razvidno iz zgoraj navedenega, je preprosto spremeniti stilizacijo postavke na spletnem mestu ali html dokumentu. Slabosti takšnih variant so nezmožnost selektivne uporabe slogov: ne celotnega mesta alidokument, vendar na določeno povezavo.
Za reševanje tega problema obstaja več možnosti. Podčrtane povezave lahko odstranite neaktivno. Čeprav je kategorično ni priporočljivo storiti v smislu optimizacije strani. To storite tako, da v povezovalni oznaki določite možnost Style: Druga možnost je bolj sprejemljiva. Vnesite element v dodatni razred ali ID in že te selektorje določimo slog, ki ga potrebujemo: Potem se vse naredi na zviti. V datoteki CSS lahko podčrtaj povezave odstranimo tako, da uporabimo slog, ki nam je znan za razred ali identifikator, odvisno od vaše izbire. Razred je napisan s piko pred imenom: .none_decoration {text-decoration: none; } Identifikator je označen z znakom #: #none_decoration {text-decoration: none; } To pravilo velja tako za datoteko CSS kot za oznako Style
Spremeni slog prikaza povezave v besedilu
Poleg možnosti, da odstranite podčrtaj povezave, vam CSS omogoča uporabo drugih vrst slogov. Spletni oblikovalci ali grafični oblikovalci pogosto uporabljajo barvo glavnega besedila, da ločijo referenčno besedilo.
Naredite ga precej enostavno: in {color: * določite želeno barvo v poljubni obliki (* rdeča, # c2c2c2 rgb (1323365) *) *; } Podobna stilizacija se uporablja v skladu z istimi pravili, kot je opisano za razveljavitev povezave. Pravila CSS so v tem primeru enaka. Spreminjanje barve povezave in razveljavitev podčrtaja se lahko uporabita kot ločena stilizacija (potem bo povezava ostala podčrtana, vendar bo spremenila barvo iz standardne modre vpotrebno).
Zamenjava standardnega stylinga
Druga pripomba na koncu. Namesto razveljavitve povezave CSS omogoča zamenjavo privzetih vrednosti zasnove. To naredite tako, da v gradnjo besedilnega dekoracije nastavite naslednje vrednosti: text-decoration-style:
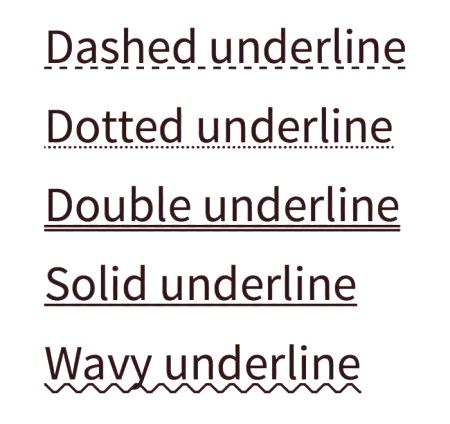
Če potrebujete trdno vrstico, podajte vrednost solid. Za valovito valovito črto. Dvojna črta je dvojna. Črta se lahko nadomesti s pikčastim zaporedjem točk. Podčrtajte besedo v obliki črte - črtkanoPoložaj črte lahko spremenite tudi glede na besedilo: Oblika črte-besedilo-dekoracija lahko sprejme naslednje vrednosti:
Standard (podčrtajte spodaj) - podčrtajte. Prevedi besedo (frazo) - skozi. Črta je nad črto. Ne poznamo nas - brez stylinga. In barva (ne sme se zamenjati z barvo besedila!): Besedilo-dekoracija-vrstica: (vsaka barva v poljubnem formatu * rdeča, # c2c2c2 rgb (1323365) *). Za udobje so lahko vse tri pozicije napisane skupaj v obliki: tekst-dekoracija: rdeča, line-through, valovita.