Optične iluzije - eden najbolj priljubljenih gibov oblikovalcev in umetnikov. Pomagajo opozoriti tako na oblikovanje prostora, na sliko na sliki in na vsebino spletnega mesta, da razširijo vmesnik na vsaki napravi. Danes vam bomo povedali o eni taki tehniki, ki se imenuje učinek paralakse. Začnimo z definicijo.
Kaj je paralaksa?
Paralaksa (grški "????????" - "izmenjava", "spremeni nekaj") - to je način, kako spremeniti navidezni položaj subjekta glede na oddaljeno ozadje, odvisno od lokacije opazovalca.

Ravno v tem pojavu temelji binokularni pogled - zmožnost, da jasno ločimo eno sliko, medtem ko jo gledamo z dvema očesoma. V astronomiji in geodeziji se učinek paralakse uporablja za merjenje razdalje do oddaljenih objektov.
Pojem astronomije
Pri tem se razlikujejo naslednje sorte junaka naše zgodbe:
Geocentrična (dnevna) - razlika smeri na enem in istem astronomskem objektu od določene točke na površini našega planeta (topocentrični vektor) in od njenega središča. masa (geocentrični vektor). Letni - spremembe v smeri astronomskega objekta, povezanega z vrtenjem okoli Sonca v naši Zemlji. Starost - sprememba vidnega položaja astronomskega objekta v nebesni sferi, kombinacija lastne rotacije in gibanja sončnega sistema v galaksiji.Na fotografiji
Preučimo učinek paralakse v fotografski umetnosti. Tu se srečuje tudi večvrste:
Iskalo paralakse - slika, ki jo fotograf vidi v optičnem iskalu brez zrcala, ne sovpada s tisto, kar je prikazano na fotografiji. Pogosto se to kaže pri snemanju bližnjih predmetov. Paralaksni daljinomer je kot, pod katerim je tarčni objekt opazen pri usmerjanju v ostrino z uporabo optičnega iskalnika). Binokularna (stereoskopska) paralaksa - kot, pod katerim se oseba fotografira s stereoskopsko fotografsko nastavitvijo. Podobno kot binokularni vid. Časovna paralaksa - izkrivljanje učinka podatkovnega objekta obrazca, ki se kaže pri snemanju fotoaparata z zaveso za zavese. V trenutku, ko se nekaj hitro giblje, je opazno. Če predmet drži pot proti zarezi zaklopa, se raztegne, sicer - nasprotno.V spletnem oblikovanju
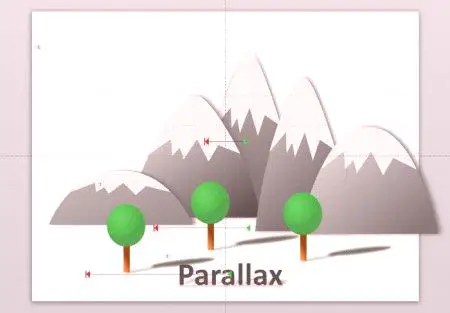
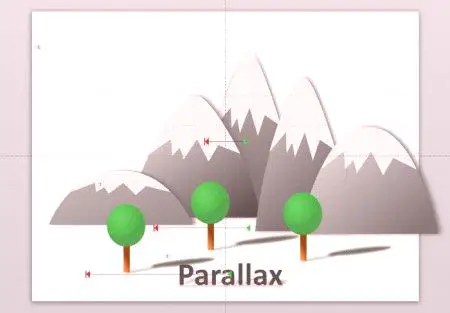
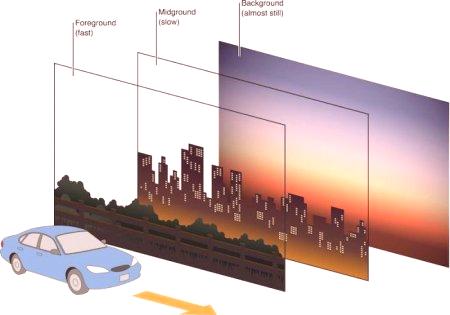
je tukaj učinek paralakse (z drugimi besedami, paralaksno pomikanje) posebna tehnika, pri kateri se ozadje v prihodnosti giblje počasneje od glavnega načrta. Zadnji je besedilo, slika. Kako narediti paralaksni učinek? Ustvari 3D prostor z več ozadji, ki se pri pomikanju začne premikati z različnimi hitrostmi. Izgleda čudovito in impresivno. Oglejmo si programe, ki lahko ustvarijo učinek paralakse:
jQuery je vtičnik, ki je povezal paralaksno pomikanje z vrtenjem kolesca miške. jParallax - lahko pretvori elemente spletne strani, ki se pozicionirajo v celoti, ki se bodo odzvali na postavitev kazalca. Scrolldeck je priročenvtičnik, ki vam omogoča, da dosežete tak učinek. Značilnosti spletnega oblikovanja
Opozorimo vas na dejstvo, da učinek paralakse ni univerzalna dekoracija za vsa območja. Prvi vir, o katerem je bilo mogoče razmišljati, je bila spletna stran družbe Nike. In še vedno je dovolj dobra za spletne trgovine, ki pomagajo oživiti razstavo, gibanje po kategorijah. Toda v razumnem obsegu - uporabnik še vedno želi hitro pogledati in izbrati tisto, kar potrebuje, tako da mu bo učinek nasičenosti kmalu začel motiti.
O njegovi uporabi za poslovne in informacijske vire bo sporno. Po eni strani paralaksa omogoča nekako razbiti trdno besedilo v bloke, na drugi strani pa izgleda malo negotovo. Idealno bo njegova uporaba za otroke, zabavo, kognitivne vire, spletišča-biografije, pomagala bo zagotoviti prepoznavnost, izvirnost, pritegniti pozornost.
Pomanjkljivosti pomikanja paralakse in načinov za njihovo odpravljanje
Paralaksa - zelo lep in eleganten učinek. Vendar pa zelo otežuje stran z uporabo javascript /jQuery: opraviti je treba vrsto zapletenih izračunov za spremljanje položaja vsake piksle. To bistveno upočasni hitrost prenosa strani. Lahko pride tudi do težav z navzkrižno platformo in navzkrižnim brskanjem. Izhod je, da še posebej ne znova zaženite mesta z elementi z učinkom paralakse, dovolj je 1-2 na eni strani. Drug način je uporaba CSS3. Pomaga ustvariti zelo podoben učinek, ki je hkrati manj porabljen. Toda ima svoje slabosti: samo s svojo pomočjo je nemogoče doseči pomikanje po paralaksi. Poleg tega vsi moderni brskalniki ne podpirajo CSS3.
Primeri v spletnem oblikovanju
Razumeti, kaj je učinek paralakse, in videti nekatere njegove izvedbe v spletnem oblikovanju:
Portfelj fotografij, ki se odzivajo na premike miške. Učinek pomikanja - za odpiranje oglasa, članka, morate potegniti puščico na sliki. Pri pomikanju po seznamu se ozadje premika počasneje od besedila. Nekateri predmeti (oblaki, igrače, figure, oblačila) se premikajo po strani. Odzivanje na vaše gibanje z miško, so plasti ozadja razpršene. En del spletne strani je občutljiv na lokacijo kurzorja, drugi del pa je nepremičen. S premikanjem miške lahko izstreliš raketo v vesolje, avto, moškega itd. Učinek dosežemo s tem, da se ozadje premika počasi, glavni predmet pa je hiter.

Tudi v vmesniku različnih operacijskih sistemov se uporablja takšna iluzija. Posebej za iOS 7 je bil paralaksni učinek že označen. Torej je tema naše zgodbe pomembna na številnih področjih. V zadnjem času se je trdno strinjal s spletnim oblikovanjem, ki pa ne zagotavlja univerzalnih čarov za vse strani.
 Ravno v tem pojavu temelji binokularni pogled - zmožnost, da jasno ločimo eno sliko, medtem ko jo gledamo z dvema očesoma. V astronomiji in geodeziji se učinek paralakse uporablja za merjenje razdalje do oddaljenih objektov.
Ravno v tem pojavu temelji binokularni pogled - zmožnost, da jasno ločimo eno sliko, medtem ko jo gledamo z dvema očesoma. V astronomiji in geodeziji se učinek paralakse uporablja za merjenje razdalje do oddaljenih objektov.


 Tudi v vmesniku različnih operacijskih sistemov se uporablja takšna iluzija. Posebej za iOS 7 je bil paralaksni učinek že označen. Torej je tema naše zgodbe pomembna na številnih področjih. V zadnjem času se je trdno strinjal s spletnim oblikovanjem, ki pa ne zagotavlja univerzalnih čarov za vse strani.
Tudi v vmesniku različnih operacijskih sistemov se uporablja takšna iluzija. Posebej za iOS 7 je bil paralaksni učinek že označen. Torej je tema naše zgodbe pomembna na številnih področjih. V zadnjem času se je trdno strinjal s spletnim oblikovanjem, ki pa ne zagotavlja univerzalnih čarov za vse strani. 





