Knjižnica jQuery vsebuje številne funkcije, ki omogočajo manipuliranje z vozliščem DOM v dokumentu: brisanje, kloniranje, vdelava, premikanje. Funkcija jQuery appendTo () se imenuje za element (ali nabor elementov). Sprejema cilj kot vhodni parameter - vozlišče, kjer se bo gibanje ustvarilo. Osnovna sintaksa metode jQuery appendTo:

Kontekst klica
$ ('span') appendTo (tarča);
$ ('p.red') appendTo (cilj); Tudi kontekst se lahko ustvari na letalu:
$ (' Zdravo, svet ') .appendTo (cilj);
$ (' Nekatera besedila ') .appendTo (cilj);V tem primeru se elementi izdelajo ročno, vendar niso izbrani med obstoječimi v dokumentu. Vozlišča v nizu bodo premaknjena na konec ciljnega elementa. Če so trenutno na strani, jih funkcija jQuery appendTo () izbriše iz trenutne lokacije in jih premakne v novo.
& lt ;! - fb_336x280_1 - & gt;
& lt; skript & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
Če komplet vsebuje več vozlišč, se štejejo za en kos.
$ ('span.test') appendTo (cilj);Če v dokumentu obstajajo tri vozlišča s preskusnim razredom, se na koncu cilja vstavi tridelni razpon.
cilj parametra
Edini vhodni parameter za metodo jQuery appendTo () je cilj za vstavljanje elementov. Določite ga lahko kotjQuery-set ali kot običajen selektor:
$ ('h2') appendTo ($ ('.continent'));
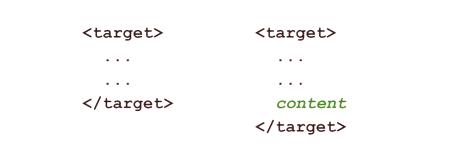
$ ('p') appendTo ('div');Gibljiva vozlišča bodo nameščena na samem koncu ciljnega elementa, po vseh njegovih pomožnih vozliščih.
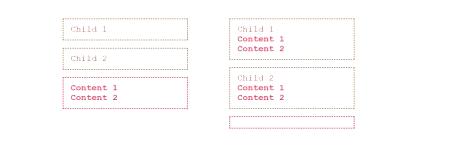
Če je cilj sklop jQuery, sestavljen iz več kot enega elementa, se z vsako od njih izvede manipulacija. V tem primeru se premična vsebina kopira tako, da jo je mogoče podvojiti na več mestih.
& lt ;! - fb_336x280_2 - & gt;
& lt; skript & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
Izračunana vrednost
Funkcija jQuery appendTo () vrne niz jQuery, sestavljen iz premičnih elementov. Ta vrednost je enaka parametru vsebine v zgornjem podpisu metode.
Uporaba jQuery appendTo ()
Primer uporabe metode za vstavitev ustvarjenega mesta.
Začetna oznaka:
Prvi otrok
Drugi otrok
Vstavljanje tretjega vozlišča:
var child = $ (' ThirdChild ');
child.appendTo ($ ('. Parent'));Posodobljeni markup:
Prvi otrok
Drugi otrok
64) Tretji otrok