HTML in CSS sta spletna programska jezika, potrebna za postavitev mesta. Začetek postavitve, sem se odločil, da se naučijo osnov tega poklica, bi morali začeti z njihovo študijo, saj na njihovi podlagi je mogoče ustvariti preprosto spletno stran.
V HTML in CSS je vodoravni meni za spletno stran enostavno graditi, začenši s pisanjem okvira.
Zgradite okvir
Za začetek morate izdelati oznako html. Meni je enostavnejši za izdelavo označenega seznama. Twin Tag zato zahteva zapiranje na koncu seznama. Bolje je takoj dodati razred za naslednjo stilizacijo. Dodane so seznanjene postavke
glede na število točk s povezavami. Primer:
Build frame Horizontalni meni Spustni meni Fiksni meniTo je osnova, ki je nato horizontalni meni CSS, fiksen ali spustni.
Horizontalni meni
Ko je koda označena, je čas za začetek dela s stilom. Opozoriti je treba, da so seznanjene oznake, ki se uporabljajo za privzeti okvir, blokirane in zato morate spremeniti vrsto elementa v niz, da ustvarite tako navaden kot spustni horizontalni meni CSS. To lahko storite s pomočjo lastnosti zaslona. Doda se elementu:
.menu li {display: inline; } Tako se spremeni v vodoravno. Če je veliko podtočk, se lahko premaknejo v novo vrstico brez dodanih lastnosti. V tem primeru se uporablja lastnostza prikazovanje prehodov in prenosa besedila. Nowrap shrani besedilo v celoti, brez deljenja besed, predpajmljene vrzeli v HTML-ju pa doda samodejne. .menu li {display: inline; beli prostor: nowrap; }
Da bi preprečili zamašitev niza s trdnim besedilom, lahko ustvarite informacije v skupinah in ustvarite dodatni podmeni, ki bo natančno odražal vse, kar je potrebno. Podmeni se lahko spusti ali odpre.
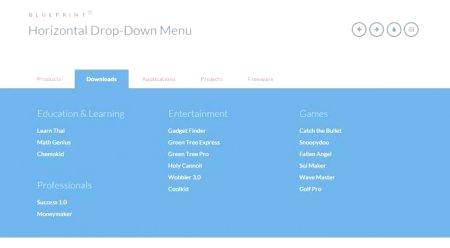
Spustni meni
Po obvladovanju osnov konstruiranja horizontalnega menija CSS iz nje izpade, podmeniji pa se lahko razvrstijo v navpični seznam. Seznam označevanja mora biti na več ravneh, dodati dodatne oznake za označene sezname znotraj želenega elementa. Naslednje točke v seznamu morajo biti zajete v oznaki:
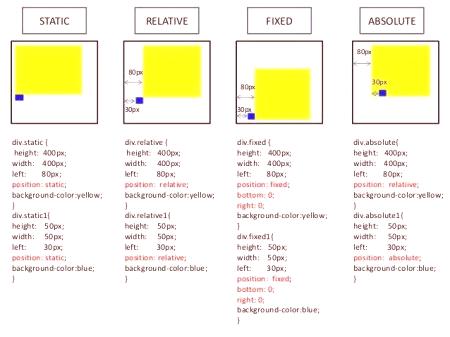
1 1.1 1.2 2 3 4] V css .menu li se nadomesti z ".menu", tako da notranji elementi postanejo vertikalni. Starševskemu selektorju dodamo relativni položaj, v katerem se element premakne od meja starševskega bloka, in do otroka - absolutnega (popolnoma odstranimo iz toka in koordiniramo iz najbližjega elementa, če pa ne, potem iz meja brskalnika). Elementi z relativnim pozicioniranjem lahko vsebujejo podrejene elemente z absolutnim položajem znotraj. To pomeni, da pri premikanju bloka iz položaja: relativni, fiksni deli ostanejo na svojih mestih v njem.
Privzeti izpadajoči del vedno ostane odprt, razen če ga dodate elementu prikaza samo, ko premaknete kazalec. Za toprivzeto je skrit dodaten seznam: .menu & gt; li {prikaz: inline; položaj: relativna; } menu.second {position: absolute; (podmeni snap za starševski blok) prikaz: noben; (skrij)}. li: hover .second {(prikaz psevdo-razreda se uporablja za prikaz seznama z lebdenjem) zaslon: block; } Rezultat bo majhen, urejen meni.
Fiksni meni
Za ohranitev ustvarjenega na odprtem je lastnost zaslona z vrednostjo bloka podobna spustnemu meniju, vendar brez skrivanja zemljevida. Po želji lahko med pomikanjem po strani zaklenete ne le odprti seznam, temveč tudi menijsko vrstico. Ko uporabnik zviša besedilo navzdol, lahko meni vedno ostane na vrhu, kar olajša navigacijo na spletnem mestu. Podoben element ima številne značilnosti. Je zelo podoben absolutnemu, vendar je vezan samo na brskalnik, ki izstopa iz toka. Uskladite takšen element z običajnimi vrhnjimi /spodnjimi, levo /desnimi lastnostmi. Primer vodoravnega menija s spustnimi elementi, ki so določeni v brskalniku:
.menu & gt; li {prikaz: inline; položaj: fiksno; } menu.second {position: absolute; prikaz: nič; } meniji & gt; li: hover.second {prikaz: blok; }
Doda lastnost položaja z vrednostjo fiksnega, po katerem meni ostane pri premikanju. Z ustvarjanjem takšnega menija bo spopadla tudi začetnik. Oznaka HTML je enostavna in priročna. Da bi pravilno prikazali stile CSS v brskalniku, si je treba zapomniti zasnovo elementov v pogledu bloka, dodajanje robov in koordinacijskih elementov, notranjo in zunanjo zamik, tako da opisani odstavki niso naloženidrug drugemu. Pogosto pozabimo dodati širino in višino elementa. Lastnost float lahko uporabite z "stiskanjem" leve ali desne strani (float: desno;), da prikažete želeno postavko zunaj vidnega dela za nadaljnjo obdelavo.