Ležeč je eden izmed najbolj priljubljenih načinov za označevanje dela besedila in mu daje nekaj pomena. Idealen je za ponudbe, povezave, naslove in lastna imena. V HTML-u sta dve posebni oznaki za prikaz ležeče pisave. V CSS-u je poševno pisanje pod nadzorom lastnosti sloga pisave.
Ležeča ali poševna pisava?

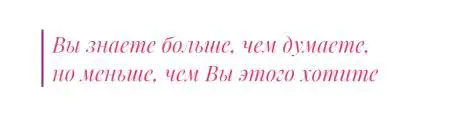
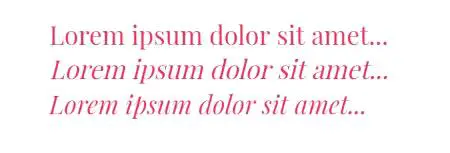
V drugem bloku je to samo brskalna različica, v tretjem pa originalna ležeča različica pisave Playfair Display, ki ima edinstveno potezo, ki je bolj podobna ročno napisani. Brskalnik preprosto prereže vsak znak besedila pod določenim kotom in simulira ležeči tisk. Če želite razumeti, kako narediti ležeče v CSS-u in HTML-ju, je pomembno vedeti, da je treba v primeru posebnih pisav brskalniku omogočiti dostop do njihovih ležečih sklopov. V nekaterih primerih je rezultat algoritmov nagiba, ki temeljijo na brskalniku, lahko nezadovoljiv.
HTML-Italics
i(iz besede italic) in em.Podoba dela z besedilom, zaprtega v kateri koli od teh deskriptorjev, bo enaka.& lt ;! - fb_336x280_2 - & gt;
& lt; skript & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
Razlika je v logični dodelitvi. Oznaka em kaže na poseben pomen fragmenta. To je pomembno za iskalne robote in bralnike zaslonov, ki bodo poudarili določeno besedilo z intonacijo.
Slog pisave lastnine
V CSS se ležeči pisavi nadzoruje z navodili za stil pisave. Lahko ima eno od treh osnovnih vrednosti:
- normalna - pisava običajne pisave;
- italic - italic;
- poševno nagnjena risba.
Večina sodobnih brskalnikov trenutno obravnava poševno in poševno enako, vendar je bilo sprva predpostavljeno, da je prvi rezultat dela posebnih algoritmov brskalnika, ki nagibajo vsak znak desno.
Če brskalnik ne zazna želene pisave, bo ležeča pisava videti popolnoma enaka kot poševna.
Za razliko od em, css lastnost sloga pisave ne zagotavlja namenskega fragmenta posebnega pomena, bolj je verjetno, da ustreza deskriptorju i.
Primeri
Poševni kotniki so pogosto poudarjeni. Poskusimo dati dober pogled Oscarju Wildeju.
.kvota {
font-style: italic;
meja levo: 5 px trdna rdeča;
padding-left: 20px;
}Poleg okrasnega okvirja na desni in zamika, citatni blok določa pravilo slog pisave s poševno vrednostjo.