Ta poučen članek opisuje pravila in metode za uporabo označenih in oštevilčenih seznamov v dostopni obliki za začetnike. HTML je označevalni jezik, iz katerega se začne spletno učenje. Kot vsaka izhodiščna točka nima dovolj denarja za uresničitev svojih idej na spletni strani. Toda te meje, ki so utelešene v ustvarjalni naravi, je mogoče razdeliti, zateči k nekaterim trikom.
Uporaba
Uspešen sprejem je kombinacija dolgih prenosov na sezname. In ko razkrivate težko razumljivo temo, pogosto uporabljate ugnezdene sezname. S sprejetjem svoje odločitve bodo morali prihodnji spletni razvijalci spoštovati željo stranke in morali bodo narediti stran za predvideno postavitev. Triki za predstavitev besedilnih informacij so preprosti za učenje in priporočeni za uporabo.
Vrste
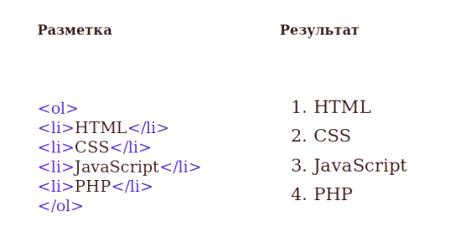
Seznam številk

Vrsta
Vrednost parametra
Kaj bo
)
Latinske črke
type = "A"
ABC
Latinske črke
type = "a"
abc
type = "I"
I II III
type = "i"
i ii iii
Kako narediti oštevilčen seznam v HTML (vključno s številkami z okroglimi oklepaji) se obravnava v procesu proučevanja CSS.
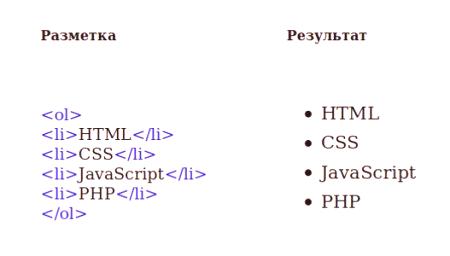
Označeni seznami
Če vzamete prejšnji primer in spremenite oznako
- do
- , to je tisto, kar:
- jabolka;
- Pomaranče;
- banane;
- kumare;
- krompir;
- korenje.

Privzeto je označevanje v obliki črnega kroga. Poleg tega obstajata še dve vrsti:
| Tip | Vrednost parametra | Kaj se izkaže |
| obroč | type = "krog" | ° javascript |
| kvadrat | type = "kvadrat" | [PHP |
Seznam iz seznama
Včasih je na strani treba uporabiti oštevilčen seznam HTML s podpostavkami, ki ima obliko:
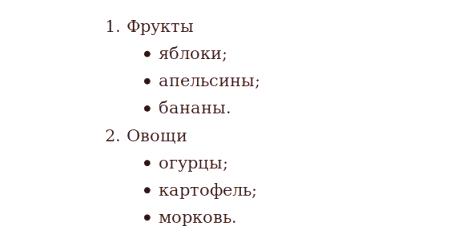
1. Sadje:
2. Zelenjava:
Če želite to narediti, se morate najprej odločiti, kateri seznam bo glavni, in v označevalnem zapisu, da ga postavite na pravo mesto,strogo upoštevajo pravila ugnezdenih oznak. Če vzamemo obravnavani primer, bo oznaka dobila obliko:
- Sadje
- jabolka;
- Pomaranče;
- banane.
- Zelenjava
- kumare;
- krompir;
- korenje.
Zato bo brskalnik izdal:
& lt; script type = "text /javascript" & gt;
lahko blockSettings12 = {blockId: "R-A-116722-12", renderTo: "yandex_rtb_R-A-116722-12", horizontalAlign:! 1async:! 0};
blockSettings12 = {blockId: "RA-116722-12", renderTo: "yandex_rtb_R-A-116722- 12 ", horizontalAlign :! 1statId: 7async:! 0};
}
Funkcija (a, b, c, d, e) {a [c] = a [c] || [], a [c] .push (funkcija () {Ya .Context.AdvManager.render (blockSettings12)}), e = b.getElementsByTagName ("script") , d = b.createElement ("script"), d.type = "text /javascript", d.src = "//an.yandex.ru/system/context.js", d.async =! 0e.parentNode.insertBefore (d, e)} (to, ta.dokument, "yandexContextAsyncCallbacks");

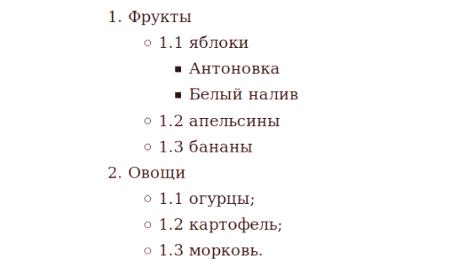
Ustvarite lahko seznam z več ravnmi. HTML ne omejuje pajkov na število prilog:

Oznaka za označevanje za ta primer je naslednja:
- Sadje
- 1.1 jabolka:
- Antonovka
- Bela razcvet
- 1,2 pomaranč;
- 1.3 banane.
- 1.1 kumare;
- 1.2 krompir;
- 1,3 korenčka.
Opozoriti je treba, da se priloge uporabljajo oznake in podtočke (111.2), ki so napisane ročno. Istočasno se prikažejo označevalniki v brskalniku in pri vsaki novi prilogi se pojavi druga vrsta. To je toizgleda ne zelo lepo, ampak kako se znebiti njih, se lahko naučite v procesu učenja CSS. Sredstva čistega odstranjevanja označevalcev s HTML ni mogoče.
Glavna stvar je, da se brezhibno držijo priponk. Napake bodo povzročile izkrivljene rezultate!
Lastni označevalci
na koncu.