Včasih se zdi, da morate za preživetje v sodobnem svetu vedeti, kako ustvariti mesta. Celo šole poučujejo osnove HTML. Toda za ustvarjanje kakovostnega vira to ni dovolj. Morate poznati osnove kaskadnih slogovnih slogov, vključno s psevdo-razredi in psevdoelementi CSS.
Kaj je to?
Po skrivnem zakonu se vsi slogi, ki jih webmaster vpiše v oznako CSS, uporabljajo za tiste elemente strukture, ki jih je mogoče videti v izvorni kodi. Vendar pa obstajajo skupine elementov, ki niso zapisane v dokumentu HTML, vendar morajo tudi določiti sloge.
V datoteki HTML na primer ni oznake, ki bi bila odgovorna za zasnovo velike črke novega odstavka ali regije, ki je pred določenim elementom. Oznake ne morejo prikazati dejavnosti povezave ali spreminjati slike, če kazalec miške vodi do nje. Da bi naredili te in številne druge vrednosti, obstajajo CSS selektorji: psevdo-razredi in psevdoelementi. Psevdo razrede imenujemo selektorji, ki vplivajo na obstoječe elemente dokumenta. Psevdoelementi običajno vprašajo in spremenijo območje, ki je bilo prvotno manjka v izvorni datoteki. Preprosto povedano, psevdoelementi določajo nove strani, ki niso bile v označevalniku HTML, in psevdo-razredi določajo stanje objektov pod določenimi pogoji.
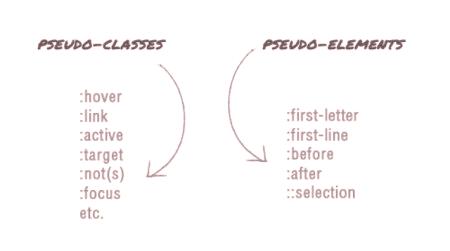
Po: po
Najprej je treba paziti na psevdo elemente CSS pred in po tem, saj jih vsak samospoštovalec uporablja za izboljšanje videza, berljivosti in privlačnosti strani. Ti elementiNavedite možnost dodajanja novih področij, napisov in slogov pred ali po izvornem dokumentu.
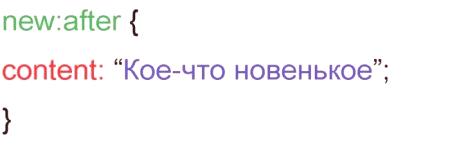
Vsakdo je verjetno vsaj enkrat na mestu videl objave publikacij, po katerih so se pojavile besede: "Novost", "Novo" ali "Šok", "Priljubljene", "Najboljše", Ti objekti so bili določeni z uporabo CSS po psevdoelementu. Če želite ustvariti ta položaj, morate v kaskadno slogovno tabelo dodati naslednjo kodo:
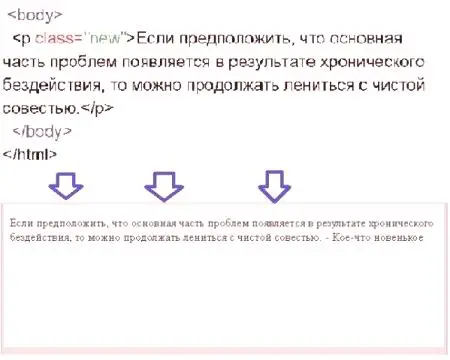
Tukaj beseda new določa ime novega razreda, zato je treba pred vnosom zahtevanega odstavka HTML označiti: class = "new". Ime razreda mora biti med oklepaji začetne oznake. Če je vse narejeno pravilno, se po koncu odstavka na strani brskalnika prikaže "nekaj novega".
Seveda, v tem primeru je bil napisan preprost napis, vendar nihče ni rekel, da ne morete spremeniti velikosti, barve in položaja. Vse potrebne parametre lahko vnesemo v razred nov za vsebino. Ločite jih s podpičjem, na koncu zaprite kodrasti oklepaj.
Za: pred
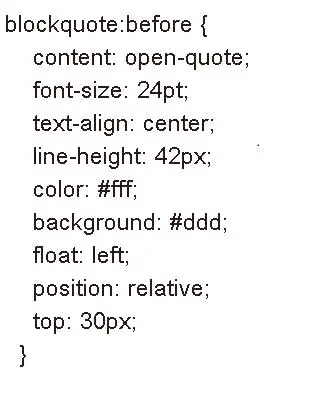
CSS pred psevdoelementom je praktično enak. Z eno majhno razliko: namenjeno je dodajanje potrebnih elementov pred objekt. Zabeleži se na enak način kot pozneje, le z besedo prej. Pred naslednjim odstavkom besedila lahko dodate besede, ki opozarjajo, ali pa preprosto postavite sliko ali element Unicode pred besedilo. Na primer odpiranje zavihkov ali zamikov. Če želite to uresničiti v praksi, morate v oznako CSS dodati nov razred in nastaviti zahtevane lastnosti. Najlažji načinrešitev bi bila videti takole:
Če želite narediti zamik na koncu dokumenta, morate ustvariti psevdo razred po in namesto vsebine: open write content: close, da spremenite pozicioniranje. Če je v psevdoklasu pred alineo iz levega polja, potem je v razredu, potem ko je treba od desne. V oznako lahko dodate tudi slike (na primer enake navedke), besedilo pa ne bo več izgledalo kot prenosni list.
Epska saga: prva
Psevdoelement CSS je najprej zelo priljubljen pri ustvarjanju novih projektov. Predvsem gre za projekte z zabavnimi in pravljičnimi temami, pa tudi za spletne vire zgodovinske in znanstvene smeri. Ta psevdoelement CSS ima dve značilnosti - črto in črko:
Letter - spremeni prvo črko fragmenta besedila, ki mu je dodan. Tako tvori črko - element, v katerem je osnovna črta nekaj vrstic nižja glede na glavno besedilo. Če želite ta parameter nastaviti na kaskadni list s slogi, morate podati lastnosti odstavka. Na primer, P: prva črka {***} - in že v oklepajih določite vse potrebne parametre, kot so barva, pisava, velikost. Če morate samo ustvariti začetno črko za prvi odstavek, se ustvari nov razred (tako kot v primeru z novim: za). Linija - ta položaj popolnoma spremeni prvo vrstico odstavka. To je zelo priročno za uporabo v znanstvenih publikacijah, če želite poudariti pomembne informacije. Zapisana je na enak način kot drugi primeri. Ampak tukaj je pomembno, da se spomnimo, da psevodelen ne ponuja predloga, ampaksamo linijo. Odvisno od brskalnika, ki ga uporablja uporabnik, je njegova prva vrstica lahko daljša ali krajša, zato je pomembno zagotoviti, da ta izbira ne izgleda neumno. Za te primere je bil ustvarjen psevdo-element CSS linije.
Nova vrstica
Dejansko se ta element redko uporablja, ker uspešno nadomesti oznako
.Vendar pa obstajajo situacije, ko je treba določiti prelom vrstice s psevdoelementi. Za te namene lahko uporabite isto po. Za to je napisana naslednja koda: after {content: 'A'; white-space: pre;}. Ime razreda se mora vstaviti med oklepaje začetne oznake, takoj ko se zapre, za njo in sledi prelomu vrstice.
Ta možnost potrebuje več časa za konstruiranje berljive vsebine in če ni potrebno delati z nenormalno neznanimi brskalniki, je bolje, da oznako omejite
.
Sintaksa psevdo-razredov
Kot je bilo že omenjeno, psevdo-razredi določajo stanje elementov, s katerimi je uporabnik v stiku. Za razliko od psevdoelementa CSS, ki definira nevidno strukturo karakteristike, so namišljeni razredi usmerjeni v vedenjske dejavnike. Če želimo biti jasnejši, lahko navedemo majhen primer. Recimo, da ima spletno mesto seznam uporabnih povezav, ki jih uporabnik preide, prebere informacije, vendar čez nekaj časa naleti na že videno vsebino. Še enkrat je šel na to stran, ker obstaja veliko povezav in niso nič drugače. Da se to ne bi zgodilo, spletni skrbniki dodajo psevdo-razredspremenite barvo obiskanih povezav, nato pa bo uporabnik vedel, kaj je prebral, ki pa še ni sprejet.
Vse psevdo zabeleženo v tabeli kaskadni slog preprost in dokazano sintakse:
Izbirno: psevdo {značilen slog, barva, velikost, razdalja, sedež itd D..}Te razrede lahko razdelimo v tri glavne skupine:
tiste, ki določajo stanje elementa; tisti, ki se nanašajo na psevodelen;, lažne razredov, ki določajo vsebino jezika. in Psevdo zaloge pogoj
upoštevati vrstni red, ki je lahko psevdo. Za prvih podvrste tipična državna sprememba element Glede na stanje v danem trenutku. Bilo je v zgornjem primeru, če s sklicevanjem minilo, da spremeni barvo. Ti vključujejo naslednje psevdo-razrede:
: aktivno. Če se uporablja ta psevdo nato z miško na poseben kos, da postane aktiven. To bo sprememba barve, povečanje velikosti, ali pa si oglejte animacijo.: povezava. Ponavadi velja za povezave, ki jih uporabnik še ni obiskal. Ostanejo nespremenjene.: poudarek. Najpogostejša uporaba za dokumente z besedilom, ko se uporabnik lahko nastavitev celem igrišču spremenite barvo besedila. Včasih se uporablja za slike. Na primer, dal sliko v senci, ampak ko boste kliknili postane naravno barvo.: lebdenje. Ko uporabnik prinaša miške na določen predmet, lahko spremenimo barvo in obliko, tako da ni treba klikniti.: obiskano. Vv bistvu je ta psevdo-razred namenjen obiskanim povezavam, ki privzeto spremenijo barvo v vijolično.Novorojenčki pomotoma predpostavljajo, da so ti psevdo-razredi samo za reference, toda s pravilno željo in domišljijo lahko spremenite kateri koli element spletnega mesta.
Posebej za psevdoelement CSS
Ta skupina selektorjev vključuje psevdo-razrede, ki lahko spremenijo psevdoelemente. Naslednji psevdo-razred je: prvi otrok. V kaskadnem slogu morate ustvariti nov razred za: prvi otrok in določiti barvo besedila ali njegovo velikost. Rezultat bo videti takole:
B: prvi otrok {barva: rdeča;}To se najpogosteje opravi, ko je treba dodeliti delce besedila v krepkem tisku in le začetek odstavka mora biti drugačen. Zato se razred imenuje enaka oznaki, ki je odgovorna za krepko besedilo. Če ga uporabite v praksi, potem bo, zahvaljujoč psevdo-razredu, samo prvi poudarjeni odsev krepko označen z rdečo barvo, druge besede pa bodo standardne črne.
Tudi: prvi otrok se uporablja za odstranitev alinee v prvem odstavku, nato pa namesto barve: rdeča; bodo morali napisati tekstovno alineo: 0; in B za zamenjavo s P (tudi oznaka, ki ustreza začetku odstavka).
Jezik vsebine
Psevdoklas: lang se v glavnem nanaša na besedila, napisana v različnih jezikih. Na primer, če članek vsebuje navedbe v izvirnem jeziku, potem je zanje mogoče postaviti ločene značilnosti. Sintaksa tega grozda bo izgledala takole:
Ime razreda: lang (jezik){značilnosti besedila (barva, pisava, vrsta itd.)}V zvezi s položajem "jezik" je navedena v skladu s sprejetimi pravili. Na primer, angleščina - ruščina, ruščina - ua, nemščina - de, itd. Zahvaljujoč temu psevdoklasu lahko spremenite slog tujega besedila v dokumentu.
Sklepi
Psevdoklasi in psevdoelementi CSS so eno od vprašanj o kaskadnih slogovnih slogovih, ki povzročajo težave pri razumevanju. Vendar pa tukaj ni nič zapletenega, glavna stvar - razumeti, da je psevdo-razred določeno stanje, ki se izvaja po predhodno dogovorjenih pogojih. Na primer, ko lebdite nad miško ali kliknete. Psevdoelement je neodvisen del dokumenta, ki ni del oznake HTML, lahko pa ima svoj slog. Lahko celo rečete, da gre za virtualni HTML. Če pogledate situacijo na taki strani, potem postane vse zelo preprosto in razumljivo, vendar s takim znanjem lahko začnete ustvarjati mesta.