V preteklosti so brskalniki med brskanjem po spletnem dokumentu poudarjali in označevali hiperpovezavo do hiperpovezave. To lahko resno ogrozi vizijo oblikovalca in pokvari videz mesta. Spletni skrbnik lahko uporabi posebna navodila za CSS in odstrani podčrtano povezavo, da jo lepo vstavi v stran.
Zakaj poudariti povezavo?
Tu so prve spletne strani, kot je ta:

Izbira referenc
Spreminjanje sloga hiperpovezave
za dekoracijo besedila . Z vodoravno črto upravlja zasnovo dela besedila in določi njegovo specifično lokacijo.& lt; skript async = "//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
& lt ;! - fb_336x280_2 - & gt;
& lt; skript & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
& lt ;! - fb_336x280_2 - & gt;
& lt; skript & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
Seznam vrednosti, ki jih je mogoče prevzeti:
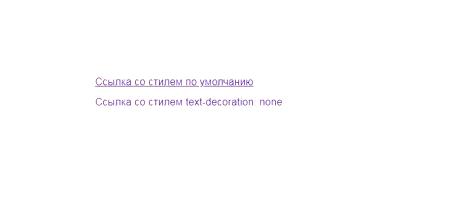
podčrtaj- spodnja spodnja črta;overline- zgornja podčrtana črta se razteza čez besedilo;proga- prečrtanje, črta poteka v sredini črte;ni- brez registracije.
Privzeto brskalniki uporabljajo navodila za hiperpovezavodekoracijo besedila: podčrtano . Očitno nas zanima vrednostnič . Omogoča vam, da ponastavite prej uporabljene sloge in ponastavite privzeto obliko.
Če želite odstraniti podčrtano povezavo na CSS, se za to uporablja naslednje pravilo:
a (
dekoracija besedila: nobena;
}