V HTML-u lahko vse elemente razdelimo na bloke in majhne. Blokovni elementi so ponavadi predstavljeni kot pravokotna območja z določeno količino informacij. Z njihovo pomočjo se zgradi mreža strani. Takšni elementi zavzemajo ves razpoložljiv prostor na širini, pred in za njimi pa je ponavadi prehod vrstice. Bloki se lahko nastavljajo z zarezami, vodoravnimi in navpičnimi velikostmi.
Značilnosti elementov bloka
Blok vsebuje oznake, ki dodeljujejo veliko količino besedilnih informacij :,
,,
,
. Oznaka se pogosto uporablja v postavitvi sodobnih mest za ustvarjanje mrež in preprosto pomeni blok ali vsebnik. Dovoljeno je vstaviti druge oznake, ki morda niso z vsemi elementi bloka, zato je primerna za uporabo. Bloki so običajno nameščeni eden nad drugim in niso vstavljeni v elementarne elemente. HTML je niz elementov HTML in CSS se uporablja za oblikovanje.
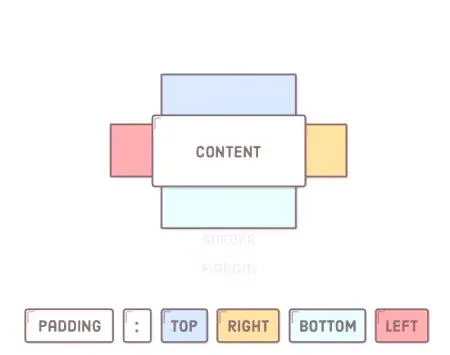
Za dano širino vsebine je skupna širina bloka sestavljena iz vrednosti desnega in levega zamika, polj, meja in širine. Na določeni višini - od zgornje in spodnje alineje, polja, meje in višine. Besedilo v elementih bloka je privzeto poravnano na levem robu. Če eden od njih vsebuje elementarne elemente skupaj z bloki, potem okoli velikih nastane anonimni blok. Zanj bo uporabljen privzeti slog. Prav tako bo sledil danemu slogu, ki mu je dodeljenočeta
Tok dokumenta
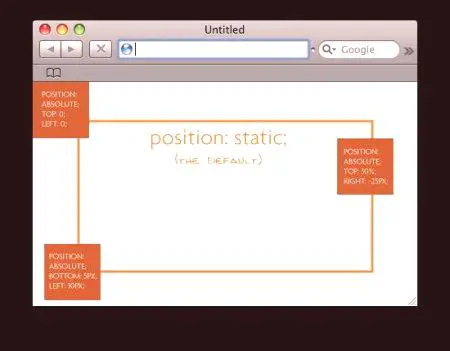
Stream se nanaša na vrstni red, v katerem so prikazani elementi strani, ki jih določajo lastnosti, podane v CSS. Hkrati so bloki poravnani z vrha, majhne oznake s pomanjkanjem prostora pa se prenesejo v novo vrstico in se nahajajo od zgoraj navzdol in od leve proti desni. Lokacija elementov na strani je odvisna od njenega mesta v kodi: višja je, prej se nahaja. Vsak od elementov bloka je podoben pravokotniku, ki potiska sosednje. To obnašanje lahko spremenite s posebnimi lastnostmi. Poravnava v CSS določenih blokov ali v sredini strani kontejnerja se imenuje pozicioniranje.
Pozicioniranje elementov
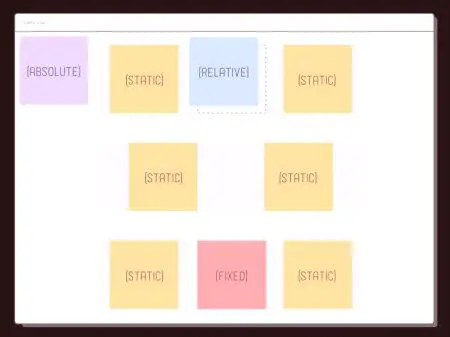
Lokacija blokov se lahko upravlja z absolutnim in relativnim pozicioniranjem. Pozicioniranje se uporablja za nastavitev velikih delov na strani za določen kraj za ustvarjanje kompleksnih vmesnikov, pojavnih oken in dekorativnih elementov. Glavna lastnost, ki se uporablja za pozicioniranje blokov v položaju CSS. Ima štiri glavne lastnosti:
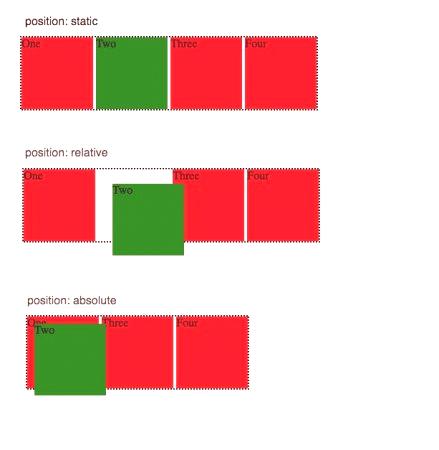
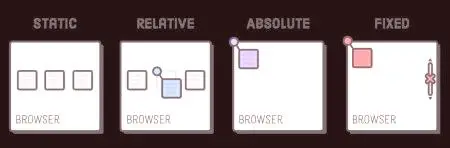
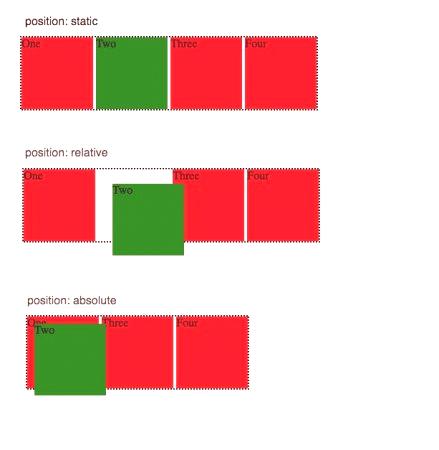
relativni; absolutno; fiksno; statična.Z njimi lahko preklapljate med načini položaja tako, da nastavite enega od štirih parametrov: zgornji, desni, spodnji ali levi. Obstaja tudi lastnost za urejanje plasti - z-indeks. Pozicioniranje s statično lastnostjo ponavadi ni uporabljeno, saj privzeto označuje lokacijo blokov. Zato uporaba parametrov ne vpliva na to. Za uporabljeno postavitevostale tri lastnosti: relativna, absolutna, fiksna.
Relativno pozicioniranje
Relativno umeščanje blokov v CSS, tj. Položaj premoženja: relativni, pomeni, da se element lahko premakne, spremeni svojo prvotno lokacijo. Tak blok še vedno ostaja v toku. Pravzaprav se ne stresa, ampak svojo kopijo. Določa vrednosti lastnosti za natančen prikaz premika bloka v eno ali drugo smer. Merijo se pogosteje v pikslih. Toda uporabimo tudi druge enote.
Uporaba lastnosti v relativnem pozicioniranju
Zgornje lastnosti premakne kopijo bloka navzgor ali navzdol za število pikslov, podanih v lastnostih. Pri uporabi elementov, ki se nahajajo pod ali nad njo, ostanejo na svojih mestih, ker se premaknjeni blok dejansko ne premika. Premoženje spodnjega dela premakne blok v nasprotni zgornji smeri. Pozitivna vrednost pomaga premakniti navzgor, negativna pa navzdol. Lastnosti in levo-desno premakne element v desno oziroma levo. Z njihovo kombinacijo lahko blok nastavite natančno lokacijo na strani in jo premaknete vzdolž navpične in vodoravne koordinatne osi. Če povečate alinee, bodo izračunane ne iz roba samega bloka, temveč od premaknjene strani do kopije.
Absolutno pozicioniranje
Absolutno pozicioniranje blokov v CSS je nastavljeno na absolutno vrednost položaja položaja. Postavka, ki je v celoti postavljena, pade iz toka dokumenta in njena lokacija je zasedena s sosednjimi bloki. Širina tegaElement je raztegnjen, odvisno od vsebine, in ga lahko odpravimo tako, da določene vrednosti nastavimo na vrh, levo, desno, spodaj. Absolutno pozicioniranje blokov v CSS je primerno za glave. Toda sproži položaj: absolutno ne le za blok, ampak tudi za elementarne elemente.
Poravnava elementov v sredini
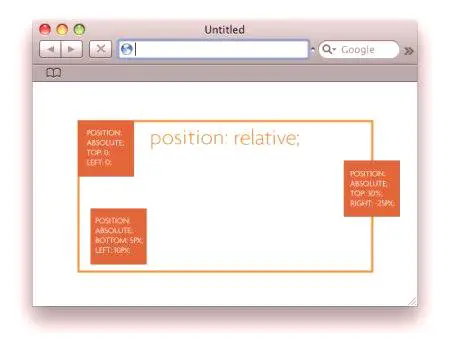
V celoti usmerjen linearni element se bo obnašal popolnoma na enak način kot niz. Zato lahko s pozicioniranjem upravljate CSS in besedilo. Lahko uporabite nekaj novih lastnosti, na primer za spreminjanje višine in širine. Za centriranje in poravnavo navpično v CSS se uporablja kombinacija več lastnosti. Upravlja poravnavo zgornje navpične lastnosti. Če želite postaviti blok v CSS v središče, mora biti glavni vsebnik razmeroma pozicioniran, element pa poravnan - popolnoma pozicioniran. Posoda mora nastaviti lastnost top: 50% in uporabiti lastnost translate z vrednostjo "0 -50%", da premakne element za polovico njegove višine. Absolutno pozicionirani elementi se lahko dodelijo novemu tipu, saj se uporabljajo za lastnosti, ki niso na voljo za druge vrste pozicioniranja.
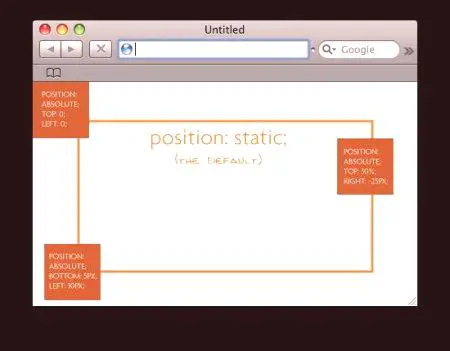
Pozicioniranje glede na levi zgornji kot brskalnika
Lastnosti levo, zgoraj, desno in spodaj z absolutno in relativno razporejenimi elementi delujejo drugače. Za relativne elemente te lastnosti določajo pristranskost glede na mesto, kjer se element nahaja. Absolutno opazen prostor zaseda mestoglede na določen koordinatni sistem, vezan na velikost okna brskalnika. Izhodišča tega sistema so vogali okna. Pri uporabi levega premoženja bo zamik odštet na levi strani brskalnika, vendar se drsni trak ne bo pojavil. Lastnost vrha v absolutnem položaju določa zamik od vrha brskalnika do vrha elementa, na katerega se nanaša. Z združitvijo obeh lastnosti lahko element premaknete glede na zgornji levi kot brskalnika.

Pozicioniranje glede na zgornji desni kot brskalnika
Podobno lahko z uporabo lastnosti in zgoraj desno pritisnete element na desni strani okna brskalnika in spremenite njegovo navpično lego s premikom v zgornji desni kot. Z negativno vrednostjo pravilne lastnosti se blok premakne na zunanjo stran okna. Po tem se bo pojavil drsni trak. Za premikanje elementa navzdol uporabite spodnjo lastnost. Nastavitev digresije od spodnjega roba okna brskalnika do dna bloka. Če se njegova negativna vrednost pojavi tudi drsnik, se element premakne na dno okna brskalnika.
Koordinatni sistem pri absolutnem pozicioniranju
Privzeto so vsi elementi, ki imajo absolutno pozicioniranje, vezani na en koordinatni sistem - okno brskalnika. Lahko pa ga spremenite, če nastavite relativno pozicioniranje kateregakoli nadrejenega elementa. Potem bo podrejena enota spremenila svojo lokacijo, odvisno od nadrejenega. Če je takomed nadrejenimi elementi bo več z relativnim pozicioniranjem, odštevanje pa bo od najbližjega. V tem primeru bo privzeta nastavitev od tistega, ki je podana v oznaki telesa.
Referenčna točka za absolutno nameščen element
: dokler element ni dobil absolutnega položaja, se je na nekem mestu imenoval implicitna referenčna točka. Če takšen blok ne določa lastnosti, se ne bo premaknil iz kraja. Odstranite ga lahko, če nastavite lastnost »margin«. Deluje na enak način kot lastnosti pozicioniranja. Če ne določite vrednosti levega premoženja in vseh ostalih, bo imel en avto. Prav tako lahko z uporabo samodejnih elementov obračate predmete na njihova prejšnja mesta.
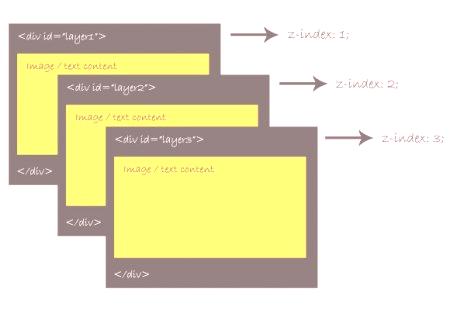
Fiksno pozicioniranje
Druga vrednost je določena. Lastnost položaja pripisuje element na določeno mesto. Fiksno pozicioniranje se pogosto uporablja za ustvarjanje menija CSS. Izgleda kot absolutna, vendar fiksni blok pade iz toka. Tudi če se pomikate po strani, bo ta element ostal na mestu, zato ga lahko preprosto uporabite za ustvarjanje menija CSS. Referenčna točka bo nato povezana z oknom brskalnika. Če pa se blokirani bloki prikažejo kot bit, se za njihovo organiziranje uporabi lastnost z-indeksa. Z njegovo pomočjo lahko razveljavite relativne bloke absolutne vrednosti, če jim podate ustrezen indeks, ki ga izrazi celo število. Večji kot je, višji bo blok.