Oblikovanje spletnega mesta in njegov dialog z obiskovalcem je mogoče učinkovito izvajati z učinkom preglednosti. Pravilo motnosti CSS vam omogoča, da nastavite preglednost vsebine oznak od 0 do 1, tj od popolne preglednosti do polne motnosti.
Preglednost je praviloma pravokotna. Ampak, če uporabljate pravilo: ozadje barve: pregledno, in obliko slike (na primer, v obliki * .png), razen pravokotne, potem lahko dosežete skoraj vsak učinek.
Sintaksa pravil preglednosti
Uporaba načrta: motnost: 0,4 - V opisu sloga identifikatorja ali razreda je preglednost oznake, na katero se nanašajo, 40%. Vrednost preglednosti sloga je zapisana od 0 do 1. Spodnja meja pomeni popolno preglednost, kar pomeni, da oznaka ne bo vidna, zgornja meja pa je skupna motnost, tj.
Upoštevajte, da pravilo motnosti CSS deluje tako na ozadju (barva, slika) kot na okvirju in besedilu v oznaki. Zato je pri konstruiranju, zlasti pogovornega okna, priporočljivo razdeliti njegov substrat iz besedila (ustvarjanje različnih stilov za te elemente) ali izbrati barve, ki na izbrani ravni preglednosti izgledajo dobro na celotnem ozadju strani.
Vidnost preglednega elementa
Tudi če je preglednost nič, to je element, ki je neviden, je prisoten v oknu brskalnika in lahko generira dogodke.
V tem primeru je na sliki z jagodo postavljena oznaka v obliki kroga z metuljem, v njej pa je oznaka z besedilom Click Me! PreglednostOznaka z metuljem je 0,5 a in besedilo je 1, besedilo je popolnoma nepregledno. Če nastavite, na primer, upravljalec dogodkov, kliknite na oznako za besedilo, nato pa, katera stopnja preglednosti ne bi bila v tej oznaki, bo klik na njegovi lokaciji vedno deloval.
Uporaba pravila o preglednosti
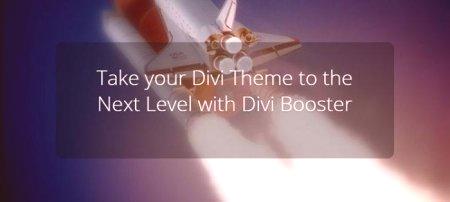
Logika uporabe pravila preglednosti v klasičnem ozadju CSS, motnosti = 0,3-0,5: okno s sporočili ali pogovorno okno se pojavi na splošnem ozadju strani samo tako, da ga skrije in vodi dialog obiskovalcev. Ta praksa je postala običajno, da spletno mesto brez takšne funkcionalnosti ni več sodobno.
Medtem pa v pravilih preglednosti obstajajo še druga področja uporabe. Najprej ta animacija: tako s pomočjo CSS pravil, kot tudi z javascriptom. Prva možnost je najboljša, na primer s spreminjanjem motnosti CSS v okvirih @keyframes, ki se uporabljajo v pravilu CSS animacije, lahko hitro in kakovostno izvedete animacijo gumbov menija, logotipa podjetja, katere koli druge oznake na vsebini spletnega mesta.
Z uporabo različnih stopenj preglednosti v oznakah, ki so naložene drug drugemu, boste lahko ustvarili izvirne vizualne učinke. Na žalost preglednost na napravah, ki ne podpirajo miške, ne razkriva nekaj zanimivih vizualnih idej, če pa uporabite pravilo motnosti CSS z zakasnitvijo, se lahko gibanje prstov na zaslonu pametnega telefona animira na najbolj nepričakovan način.