CSS ponuja spletnemu razvijalcu ogromne priložnosti za oblikovanje strani HTML. Newbie se zdi zapleten, če pa se z njimi skrbno in metodično ukvarjate, se bo tehnologija slogovnih listov sesula, postavitev mest bo prenehala prinašati težave. Ena od nepogrešljivih lastnosti CSS-oblazinjenja. Uporablja se za določanje polj blokov strani HTML.

Kaj so bloki?

-
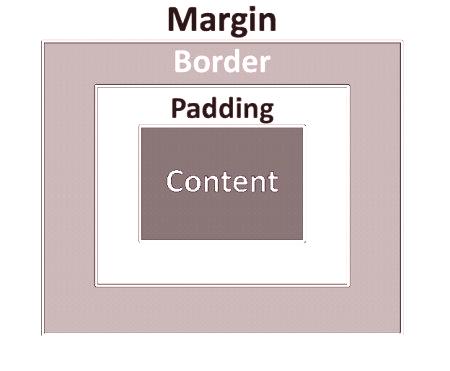
. Vsak tak element uporablja lastnosti CSS: oblazinjenje, rob, obrobo, širino in druge. Širina bloka pravokotnika je podana z lastnostjo width, nato pa vsak element sestavljajo polja, ki so opisana z atributom border. Nazadnje ima lahko komponenta strani zunanja polja, ali pa zanje - rob, ki ga ločuje od drugega bloka.
Lastnosti CSS padding Sintaksa
Primer uporabe
Razlaga
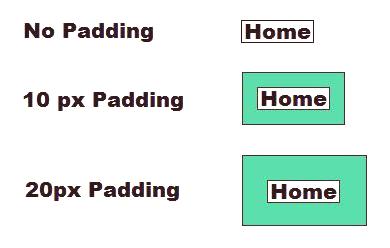
oblazinjenje: 15 px;
Če bi moral slediti atributto pomeni, da bo element imel ista polja na vseh straneh. Zapis px predvideva, da je vrednost nastavljena v pikslih. To pomeni, da bo na koncu blok imel polja 15 pik.
oblazinjenje: 18 px 36 px;
Prva od dveh številk pomeni, da bodo navpična polja 18 slikovnih pik, stranice pa dvakrat večje od 36 slikovnih pik.
oblazinjenje: 6 px 12 px 18 px;
Povprečno število je vrednost polj ob straneh (levo in desno), druga dva pa sta navpična polja. V tem primeru se prva številka (6 px) nanaša na zgornje polje, zadnji (18 px) - na dno.
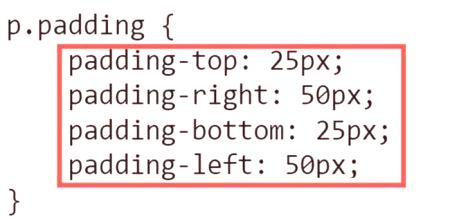
oblazinjenje: 6 px 12 px 18 px 36 px;
Lastnost oblazinjenja CSS, v kateri so štiri številke, vam omogoča, da določite polja na vseh straneh bloka. Številčne vrednosti se uporabljajo zaporedno za zgornje polje in nato v smeri urinega kazalca - desno, spodaj in levo.
padding-left: 14 px;
Izjava, ki ostane govoriti sama zase - polje bo nastavljeno le na levi strani elementa.
padding desno: 14 px;
Podobno kot pri prejšnjem zapisu se polje ustvari le na desni strani bloka.
padding-top: 14 px;
Zapis definira polje od zgoraj.
oblazinjenje-dno: 14 px;
Zapis določa polje spodaj.
Opozoriti je treba, da je CSS padding ničelno. Ta atribut ni podedovan, torej mora biti nameščen za vsak blok. Poleg običajnih in jasnih slikovnih pik je širina praznega prostora okrog blokov podana v relativnih enotah. Na primer, zgornji primeri so lahkozapišite 5% - zato se brskalnik samodejno šteje širino polja.
Kako uporabljati nepremičnine?