Jezik oblikovanja spletnih strani CSS se zdi zavajajoč, enostaven za razumevanje in uporabo, zaradi česar vsak razvijalec spletnih strani pohiti naprej v odprtino, pogosto brez temeljitega proučevanja strukture in temeljev tega označevalnega jezika. To ni presenetljivo, kajti kaskadne liste slogov vam omogočajo, da uredite spletno stran samo z navedbo njenih potrebnih lastnosti, ki jih lahko večkrat kopirate iz učbenika. Težave se začnejo, ko takšen webmaster naleti na kodo neznanca, se izgubi v njem in ne razume načel interakcije med elementi na strani. Zaradi poskusov manipulacije kode se začne stran videti kaotično, nerodno, kot da je bila storjena ob zori interneta v devetdesetih - vse reference so modre ali vijolične in imajo tudi grozno zastarelo zasnovo. To je problem, s katerim se bomo naučili hitro in enostavno rešiti z uporabo pravih selektorjev in deklaracij vrednosti.
Navodilo: odstranite CSR podčrtaj povezave
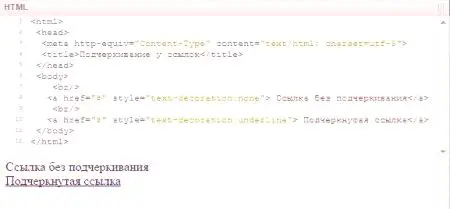
Lastnost dekoracije besedila ustreza besedilu podčrtavanja. Za popolno
odstranitev podčrtovanja povezave CSS na strani lahko uporabimo eno od naslednjih metod:
neposredno dodeliti atribut sloga oznaki oznake v HTML-u: text-decoration: none; dodeli povezavo id in zanj uporabijo podobne lastnosti;Če želite odstraniti podčrtovanje povezav CSS za več elementov, jim morate dodeliti razredrazred atributov in predpiše to lastnost, kot za eno povezavo.Med drugim v CSS
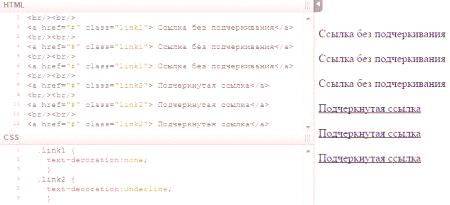
obstaja način, da odstranimo podčrtaje povezav po vsej strani, zato je treba uporabiti naslednjo skladnjo:
a {text-decoration: none;}. Podvodni kamni pri delu v CSS s povezavami
Ko gre za spreminjanje vrste poljskih elementov katerega koli dejanja, za razvijalca brez izkušenj, vse postane še bolj zapleteno. Ampak ne obupajte, rešitev je tako preprosta in elegantna kot v prejšnjem primeru s pogledom na standardni element. Povezave so zelo zapletene v smislu upravljanja z CSS. Na primer, zdi se intuitivno, da če nastavite barvo besedila odstavka na rdečo, mora biti povezava v njej rdeča - toda ne tukaj. Vsaka povezava zahteva "individualni" pristop, in če je izražena bolj tehnično - najprej v CSS, moramo bodisi določiti bodisi id ali razred, ali izbirnik "a" kot njegovo lokacijo v spletnem dokumentu, za katerega želimo določiti lastnosti. Če so lastnosti preprosto vnesene za oznako "a", bo to določilo osnovne sloge povezav strani, ki jih je mogoče znova dodeliti za posamezne elemente na strani s pomočjo CSS.
Odstranitev podčrtovanja povezav med lebdenjem - preprosto, vendar ne očitno
Kaj mislimo s sklicevanjem na hiperpovezavo do povezave? S tehničnega vidika je to selektor psevdo razreda in trenutno določa njegovo stanje. Raznolikost psevdo-razredov in njihova funkcionalnost je tako velika, da jih je mogoče identificirati z ločenim členom, zdaj pa nas zanimale en psevdo-razred je hover. On je tisti, ki je odgovoren za obnašanje povezave (ali katere koli druge oznake HTML) pri lebdenju. Zdaj, razumevanje strukture procesa brskalnika, ki obdeluje vašo kodo, lahko uporabite ta primer:
a: hover {text-decoration: none}.Lahko se učite drugih psevdo-razredov in delate z njimi s pomočjo priročnikov in priročnikov CSS, vendar je za to, da delate s poudarjanjem povezav v celoti, ta članek dovolj.