Moderna lokacija - dinamična vsebina in aktivna struktura. Učinkovito in preprosto orodje za to je javascript + AJAX + Server (PHP). Uporaba funkcij datuma /časa (javascript datum) in časovnika (setInterval) za ta namen je seveda. Če jih uporabite kot orodje za upravljanje procesov znotraj brskalnika in komuniciranje s strežnikom, se lahko oživijo strani strani, kar bo obiskovalcem zagotovilo udobje in povečalo oceno vira.
[palec] http://hi-news.pp.ua/uploads/posts/2017-03/mozhlivost-javascript-date_961.jpeg [/thumb]
javascript funkcija: novo Datum ()
Potrebno je skrbno beležiti zaporedje števil in ne pozabiti, da je januar 0 in 11. december. Pomembno je tudi, da se spomnimo, da je eno število kot parameter čas v milisekundah, in dve.so datumi.
[palec] http://hi-news.pp.ua/uploads/posts/2017-03/mozhlivost-javascript-date_392.jpeg [/thumb]
javascript funkcija: setInterval (f | k, in)
[thumb] http://hi-news.pp.ua/uploads/posts/2017-03/mozhlivost-javascript-date_623.jpeg
] Ta koda vam omogoča, da na zaslonu ustvarite stalno spreminjajoč se datum in čas. Tukaj se format izvede ročno, z uporabo funkcij padl (primer na desni) in slice (lastna funkcija javascript).Numerični ekvivalent časa
[palec] http://hi-news.pp.ua/uploads/posts/2017-03/mozhlivost-javascript-date_234.jpeg
Metode datuma objekta
[img] http://hi-news.pp.ua/uploads/posts/2017-03/mozhlivost-javascript-date_685.jpeg
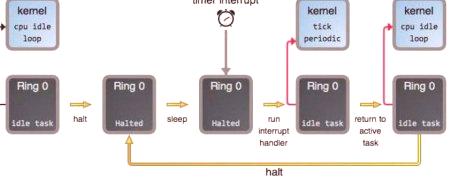
Datum, čas in periodični procesi
Čas, porabljen za stran, je pomemben. V tem primeru lahko s točnim časom nadaljujete čas, ki je izven strani, s pravilno natančnostjo. Ta postavka je pomembna za aplikacije, ki izvajajo neprekinjeno pogovorno okno odjemalca, na primer:
[palec] http://hi-news.pp.ua/uploads/posts/2017-03/mozhlivost-javascript-date_196.jpeg
s strežnikom: AJAXNeposredni in dostopni, zahtevani z datumom in časom - opazovanje zunanjih dogodkov. Preprost primer: borza. Tabele, ponudbe in različni podatki se nenehno posodabljajo. Če spletna stran sodeluje na dražbah, mora v skladu s pravili, ki jih določi borza, redno zbirati potrebne informacije. javascript je odličen jezik, vendar ima pomembne omejitve, ki so na primer prikrajšane za PHP na strežniku. Najlažji način je pisanje v bazo podatkov, branje datoteke in preklop na stran z naknadnim razčlenjevanjem. Med drugim ni vedno primerno določiti nekaj algoritmov v obliki javascript kode, tudi če je šifrirana. Nekateri procesi so varno in učinkovito izvedeni na strežniku. Za izvedbo vseh teh in podobnih del je časovnik precej zapleten dizajn. Morda ne bo vedno enak algoritem in ne bo vedno deloval s stalnim dotikom. Posebnost naloge lahko nalaga veliko omejitev in pogojev.
Iz navedenega izhaja, da iz bistvenega dejstva sledi, da je objekt javascript Date polnopravni sistem datumskih in časovnih funkcij. Nesmiselno je dati poseben pomen njegovi uporabi. Vse je dostopno in jasno. Seveda boste morali skrbno razmisliti o uporabi določenih metod, za nadzor teh alidrugih parametrov, vendar objekt deluje brezhibno. V sodobni gradnji strani je zelo različna. Datum in čas je treba predstaviti v kontekstu naloge, procesov, ki jo obdajajo, in posebnosti področja uporabe. Prav tako je pomembno upoštevati časovne značilnosti strežnika, odjemalskega računalnika in komunikacijskih linij. Programiranje je potekalo že od starosti, ko je sintaksa prevladala nad semantiko.