Študija CSS je naslednja po HTML in obvezna stopnja razvoja spletnega programiranja. Ta tehnologija močno razširja zmožnost označevalnih internetnih strani, skrajša delo inštalaterja nad projektom, zmanjša količino kode. Tema je lahko razumljiva in povezovanje CSS pisav študentom ne povzroča težav.
Cascading Style Sheets

Sintaksa
p {text-indent: 5%;} Uporaba tega sloga za oznako
bodo v odstavkih dokumenta 5% odmika od začetka vrstice.
p {text-indent: 5%;}
Zasnova se imenuje slog oglasa in mora biti v naslovu spletne strani, Dokument, ki vsebuje tehnične informacije med oznakami. Struktura danega sloga oglasa za oznako
je naslednja:
- p je identifikator.
- lastnost besedilo-zamik - slog.
- 5% - vrednost premoženja.
To so posebni izrazi, definicije, ki se uporabljajo v vajah, ki jih uporabljajo programerji. Zapomniti jih je treba!

Delo s pisavami
Informacije v obliki besedila - kakšnih 99% obiskovalcev prihodnjega mesta bo prišlo do potrebnih podatkov. Zato je berljivost pisave, njena estetika in enostavna uporaba v vizualnem zaznavanju pomembna za prisotnost vira. CSS povezava tukaj bo dejanje, ki lahko odgovori na navedene zahteve.
Za manipulacije s tehnologijo pisave ima bogato orodje. Najbolj jasno v obliki tabelezagotavljajo drug način za dodajanje pisav CSS oznakam
, ki usklajuje besedilo:
| ZMOGLJIVOST | MOŽNI POMEN | REZULTAT | |
| p | poravnajte | levo | besedilo pritisnjeno na levi rob (privzeta vrednost) |
| center | besedilo je centrirano | ||
| desno | besedilo se pritisne na desno stran | ||
| upravičiti | besedilo zapolni črte na obeh straneh (kot v knjigah) |
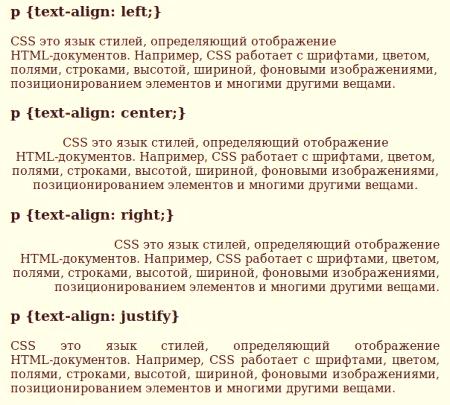
Primer, kako bo brskalnik prikazal vsak slog oglasa:

Za delo z besedilom se uporablja več slogov. S svojim celotnim seznamom, namenom, njihovimi lastnostmi in vrednostmi najdete v referenčnih knjigah CSS.
Zunanje datoteke CSS
Povezavo CSS lahko izvedete z zunanjimi datotekami. V tem primeru je poleg glavnega dokumenta HTML ustvarjen ločen dokument s slogi, ki se nahaja v istem imeniku kot sam dokument HTML. Njihovo število je lahko vsako. Algoritem za povezovanje zunanjih CSS datotek je sestavljen iz dveh korakov:
& lt; skript & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
- V urejevalniku besedila ustvarite dokument s slogi, podajte pripono za to .css. Ni označenih oznak.
- V dokumentu HTML v naslovnem delu dokumenta (med oznakami) se morate sklicevati na to datoteko z naslednjimmodeli:
Namesto style.css morate navesti naslov datoteke. Ta naslavljanja so lahko absolutna ali relativna. Koristi so očitne:
- zunanje datoteke se lahko uporabijo za poljubno število spletnih strani znotraj spletnega mesta;
- če nastavite absolutni naslov, nato na več lokacij. Očitno je, da se istočasno označi oznaka enkrat in ni potrebe po predpisovanju sloga za vsako stran;
- Če programer uporablja to metodo, končni uporabnik ne bo mogel videti kode CSS. Tako lahko svojo kreativnost zaščitite pred plagiatorstvom.
Med drugim pri delu z oznako koda hrbtenica povzroča napake. Z lahkoto jih je mogoče zaznati in popraviti v majhni datoteki manjše velikosti kot običajno okorna koda HTML.
Uporaba tehnologije javascript
Pri oblikovanju besedila na spletni strani se pogosto zgodi, da je treba določiti slog za določen fragment, ki ni okolje. Če je ta metoda večkrat uporabljena na spletnem mestu ali v velikem spletnem dokumentu, je prikladno povezati preko javascripta CSS z zasnovo:
& lt; script & gt;
document.write ("");
Ponovno, namesto style.css je zapisan relativni ali absolutni naslov zunanje datoteke z razširitvijo .css.