Magrin v CSS ureja zunanje zareze elementov. Elementi html so pravokotniki. Imajo meje, polja in alineje. Polje polja (rob) - prostor zunaj meja elementa. Lastnost se uporablja za določitev razdalje med elementi in njihovo pozicioniranje na strani.

Odstopanja
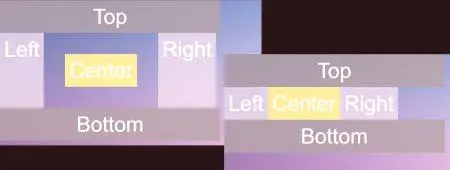
.center {
margin-top: 1em;
}- za nasprotne strani (najprej je navedena vrednost za zgornji in spodnji del, nato za levo, desno);
.center {
rob: 1em, 0,5 em;
}
- za tri strani (prva je za rob rob, drugi za levo in desno, tretja za dno);
.center {
rob: 0em 1.1 em 2em;
}- za vsako stran lahko določite rob rob-desno ali eno vrstico od zgoraj navzgor v levo v smeri urinega kazalca;
.center {
rob: 0,5 em 1em 1,5 em 2em;
}
- vrednost robnega elementa je lahko enaka za vsako stran;
.center {
rob: 1em;
}- vrednost zamarže ni mogoče določiti;

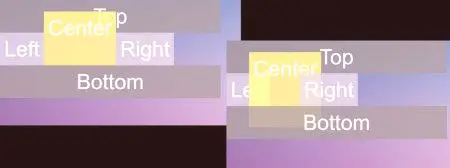
- maržna vrednost je lahko negativna, na primer v zgornjem robu CSS z negativno vrednostjo premakne element navzgor;
.center {
margin-top: -1em;
}- negativna maržna vrednost je lahko na vseh straneh elementa, nato pa "sprosti" prostor za obkrožanje njenih elementov od spodaj in v desno ter "premakne" na levi in zgornji element;
.center {
margin: -1em;
}
Negativni umik
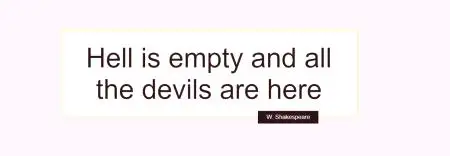
Negativni umik se pogosto uporablja za spremembo položaja elementa. Če uporabljate negativno robno črto, ta element med selitvijo sprosti prostor za druge. Elementi, na katere se nanaša lastnost, lahko prečkajo druge elemente ali dovolijo, da drugi elementi pridejo.
.prva {
barva ozadja: bela;
meja: 006 vw zlato;
box-shadow: 000.09 vw zlata;
širina: 50vw;
oblazinjenje: 2vw;
margin-bottom: -1vw;
margin-left: -9vw;
}
Druga barva ozadja: črna;
barva: bela;
velikost pisave: 0,7 rem;
širina: 10vw;
oblazinjenje: 0.5 vw;
margin-left: 27vw;
}
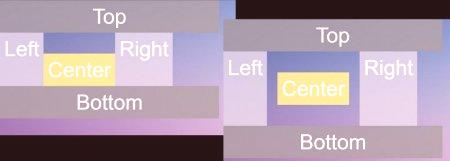
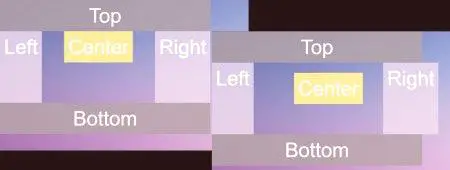
Z zgornjim robom levega roba lahko element premaknete v levo ali navzgor. Če se na mestu, kjer se element premika, že obstajajo predmeti, jih prekriva.
Margina spodnja in desna margina ne vplivata na stanje elementa, na katerega se nanaša, vendar se pri drugih predmetih zmanjša. Zaradi tega na sliki blok z imenom avtorja navaja "zaliz" na bloku s ponudbo.
Avtomatsko in podedovanje
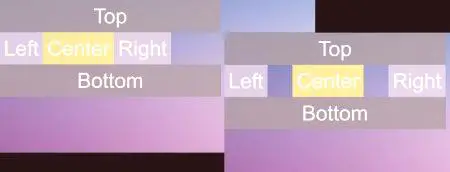
Uporaba robov v CSS-ju v robu) in poravnava besedila s sredinskimi vrednostmi ima podoben učinek. Avto usmeri element vodoravno na enaki razdalji od mejaposode
Z določitvijo vrednosti samodejnih elementov so razvrščeni eden za drugim brez zunanjih vdolbin (razen če ni določena drugačna vrednost marže) na enak način, kot je pri ničelni marži. Po kazanju se sredinska vrednost premakne v središče vrstice.
.center {
rob: avtomobil;
}
Uporaba dedne vrednosti pomeni dedovanje vrednosti iz nadrejenega elementa. Na primer, starševski element je zapisan v CSS margin-left, vrednost sredinskega elementa je vrednost, podana v prejšnjem primeru.
telo {
margina-vrh: 1em;
}
.center {
rob: auto;
}Nadrejeni element, v katerega so vdelani vsi drugi elementi, se je premaknil nekoliko pod njegovo staro pozicijo. Če spremenite rob na podedovanem središču v osrednjem elementu, bo poravnava izginila, objekt, ki podeduje lastnost, pa se bo na enak način pomaknil navzdol.