Lastnost margine CSS nadzoruje zunanje elemente elementa. Lahko se uporablja za nastavljanje razdalje med sosednjimi bloki ali premikanje vozlišča za otroka iz meje staršev. Robovi ne sodelujejo v modelu blokov CSS in ne vnašajo širine in višine elementa.
Sintaksa lastnosti

matična {
širina: 500px;
višina: 100px;
}
otrok {
margin-left: 10%; //500px * 10% = 50px
marža-top: 10%; //500px * 10% = 50px
} Marža CSS je lahko negativna.
Pri uporabi sintakse skupine morate preiti z enega na štiri parametre z navedbo strank v pravilnem vrstnem redu.
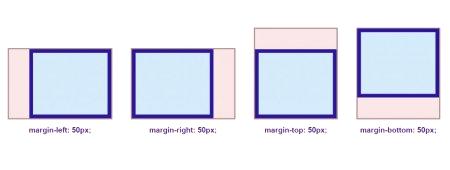
- Prvič: za vse strani hkrati.
- Dva: za zgornji in spodnji del ter ločeno za stranske strani.
- Tri: za vrh, stranice in dno.
- Štiri: štetje strank v smeri urinega kazalca, začenši z vrhom.
element {
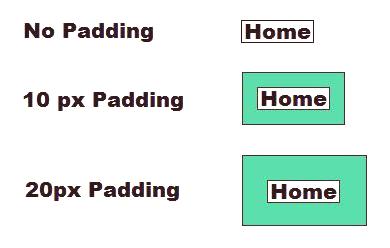
rob: 20px;
}
element {
rob: 20px 30px;
}
element {
rob: 20px 30px 40px;
}
element {
rob: 20px 30px 40px 50px;
}Algoritmi za izračun intervalov
Lastnost CSS marže nipodedovano in privzeto je nič. Zdi se, da sprva noben posamezen element na strani ne sme imeti zunanjih vdolbin, vendar ni. Brskalniki na lastno pobudo nastavijo oblikovanje številnih oznak, na primer seznamov. To je pomembno upoštevati pri izdelavi postavitve.
Specifikacija opredeljuje obnašanje robov za vozlišča z drugačno vrsto refleksije. Elementi niza tako ignorirajo vrednost zgornje in spodnje alineje, tudi če so neposredno določeni tako, da ne kršijo strukture linije.
Bloki in nizi ustrezno odražajo marže na vseh štirih straneh, v nekaterih primerih pa se lahko obnašanje te lastnosti izkaže za nepričakovano.
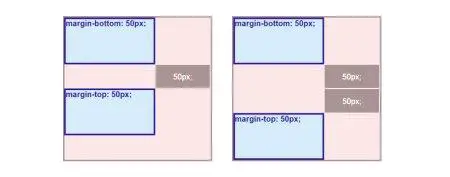
Izumrtje marže

Slika prikazuje dva elementa, nameščena enega za drugim z vgrajenimi zunanjimi zamiki. V prvi verziji se spodnji in zgornji rob blokov kombinira, v drugem pa so sestavljeni. Kakšno vedenje se zdi bolj logično?
Blokovni elementi v CSS se obnašajo v prvi vrsti, na nujnih blokih in flex-zabojnikih pa na drugi. V tem primeru so stisnjeni samo navpični zamiki, horizontalni pa vedno sestavljeni.
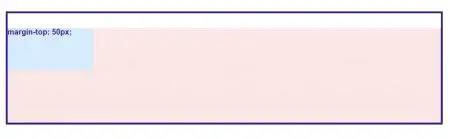
Odstranjevanje robov onstran očeta
V blokovnih vozlih je še en kapi: v nekaterih primerih je lahko rob podrejenega elementa prepuščen prek meja starševske vsebine. To se zgodi, če obstaja element umika, ki ni ločen od obrobe z drugimi elementi, brez besedilnega vozlišča, brez okvirja ali oblazinjenja.

Slika prikazuje hčerinski blok, ki je dobil odbitek v smislu, da bo odstopal od zgornje meje starševske posode. Namesto tega je bila meja odvzeta zunaj očeta in ga potisnila z meje starejšega prednika.