Povezave so sestavni del katere koli spletne strani. Lahko so besedilni in v obliki gumbov. V tem članku bodo obravnavane le besedilne povezave. Ni skrivnost, da v HTML vse elemente videti ne zelo natančno, in design, odkrito povedano, je slabo. Najpomembnejši del "povezave", ki ovira ustvarjanje povezave, je spodnja podčrtaj. Zdaj bomo razumeli, kako odstraniti podčrtaj povezave v CSS.
Ustvarjanje povezave
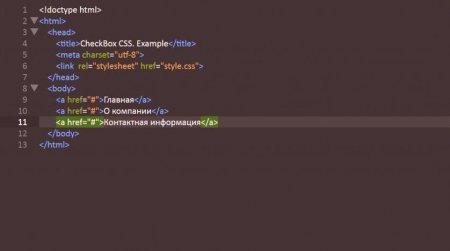
Za prikaz dela te metode morate ustvariti povezavo. To bo pomagalo pri standardnem HTML 5. Če želite ustvariti povezavo, morate uporabiti oznako "a", ki ni blokirana. Zato, da postavite povezave na posamezne vrstice, jih morate postaviti v oznake odstavka (p). Druga možnost je, da uporabite lastnost zaslona: blok za vsako povezavo.
Začenjamo ustvarjati povezavo. Napišite nekaj oznak v naš HTML dokument. Med začetno in končno oznako napišemo ime za našo povezavo, ki bo prikazana na strani. Poleg tega ima oznaka "a" številne atribute. Zahtevan je atribut href, brez katerega napotitev ne bo izvedena. Določa pot do strani ali datoteke, na katero bo obravnavana naša povezava. V zgornjem primeru ne bo prehoda z drugih povezav, tako da lahko podate privzeto vrednost #. Povezava je ustvarjena, zdaj jo morate oblikovati. Obstaja večnačine za odstranitev podčrtovanja povezave v CSS:
atribut slog (ki se nahaja znotraj oznake). Oznaka sloga (v glavnem bloku). Zunanja povezava slogov z oznako povezave.Uporabite lahko katero koli od teh metod, da razveljavite referenco v CSS-ju, vendar je najbolj primerna povezava zunanjih slogov.
Nasvet: Pri oblikovanju spletne strani dajte prednost zunanjim povezavam.
Oblikovanje povezave v CSS
V zgornjem primeru bo uporabljena zunanja povezava. Odprite datoteko CSS, v kateri bomo spremenili obliko povezav. Poleg povezav na tej strani ni ničesar. Zato bomo oznako uporabili kot izbirnik kot "a". Če želite, lahko dodajate razrede za vsako povezavo, vendar je to neobvezno. Snemamo selektor "a", ki bo napisal lastnost besedilo-dekoracijo: nobenega; Ena preprosta lastnost dekoracije besedila se uporablja za odstranitev podčrtovanja povezave s pomočjo CSS. Dekoracija besedila vsebuje številne druge vrednosti. Prav tako vam omogoča, da naredite zgornjo stavko, vendar se le redko uporablja. Če želite odstraniti podčrtaj povezave, vnesite naslednjo kodo za dokument CSS:
Za poenostavitev kode lahko uporabite preprost slog atributa. V tem primeru celotna oblika celotne strani ni predstavljena, zato lahko uporabite to metodo. Glavna stvar - ne barve na takšne načine celotno HTML stran. V taki kodi se lahko zlahka zamenjate.
Spreminjanje navedene povezave v CSS
Recimo, da ste to hoteli narediti, tako da je v normalnem stanju povezave podčrtaj ostal in ko je hover izginil. Če želite hiperpovezavo odstraniti ali podčrtati med lebdenjem, CSS uporablja psevdoklasa ": hover". Tukaj je primer:
Slogi se lahko uporabljajo ne le za dano povezavo, ampak tudi za aktivirano ali obiskano. Če želite to narediti, uporabite psevdo-razrede ": active" in ": visited".