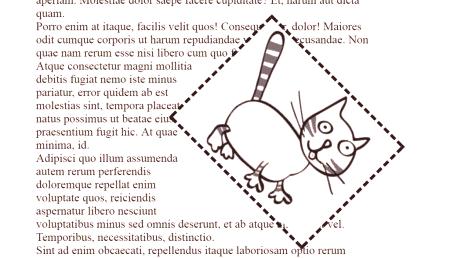
Funkcija rotate () v CSS izvaja dvodimenzionalno rotacijsko transformacijo okoli fiksnega središča nad elementom. Blok se zato ne deformira in ne vpliva na položaj sosednjih HTML vsebnikov. Metoda vam omogoča, da določite kot vrtenja. Poleg tega je možno nastaviti poljubno rotacijsko središče.
Transformacija bloka
element {
transformacija: vrtenje (45deg);
} Kot prvi in edini argument je podan kot, do katerega bo predmet vrnjen. Vrtenje se izvaja v dvodimenzionalnem prostoru. Za tridimenzionalne transformacije obstajajo funkcije v CSS rotateX (), rotateY (), rotateZ () in rotate3d ().
Najprej je za njo zadržan zasedeni del kraja na strani. Vizualno gibanje se pojavi v novi plasti, ne da bi premaknili sosednje bloke.

Kot rotacije
Argument kota, ki ga prenaša metoda, mora pripadati tipu CSS
Pozitivni kot določa vrtenje predmeta v smeri gibanja v smeri urinega kazalca, negativno - v nasprotni smeri.
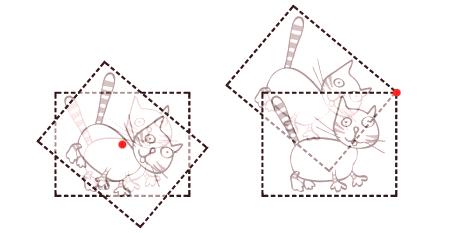
Center vrtenja
Privzeto se vrtenje bloka izvaja okoli njegovega geometrijskega središča. Če želite spremeniti to točko, uporabite lastnost originala transformacije.
V skladu s standardom sprejema tri parametre, ki določajo koordinate na osi X, Y in Z, vendar je rotacija () v CSSdvodimenzionalna transformacija, je dovolj, da prenesemo samo dve vrednosti.
element {
transformacija: vrtenje (45deg);
izvor preoblikovanja: 20px 100%;
}Koordinata za vsako os se lahko določi z vsemi veljavnimi enotami dolžine, kot odstotek velikosti bloka, ali z uporabo ključnih besed zgoraj, spodaj, levo, desno. Izvor koordinat se nahaja v zgornjem levem kotu pravokotne posode.